Shared Distance
—
Creating a platform for storytelling during isolating times.
—
Discipline | Brand Strategy, Brand Development, Web Design, Illustration
Timeline | May 2020 - August 2020
Tools | Figma, Illustrator, Photoshop, Procreate
Overview
As a designer and illustrator on the Shared Distance team, I created illustrations that highlight the authenticity of our storytellers without diminishing their voice. I also designed assets for our website that communicate the heart of our team without detracting from our cause. Additionally, I played a major role in our brand development through the design of our logo, color palette, and typography. Finally, I contributed in the outreach and story acquisition process, growth strategy brainstorming, and caption writing.
Background
When the widespread and overwhelming effects of Covid-19 took the world by storm, my team and I sought to create a platform for individuals to share their story—restaurant owners, healthcare workers, university students, musicians and entertainers—whatever, whoever, and wherever the story, we wanted to give the world an outlet.
As a designer and illustrator on the Shared Distance team, I aspired to design a platform that magnifies voices and raises awareness. Aside from the website design, I aimed to highlight the hearts of our individuals through empathy-driven illustrations.
Problem Statement
As individuals’ lives were (and still are) affected by Covid-19 in complex and suffocating ways, the world lacked an outlet to share their hardships and find comfort in solidarity. The chaos of it all seemed to overshadow individual stories—stories that desperately needed to be heard.
Who is our user?
individuals who have been affected by Covid-19 in any degree and want to share their story
individuals looking for a familiar voice during an isolating time
individuals looking to help those affected
Our users need…
a trustworthy, inclusive brand that is here to listen
a platform that allows individuals to share their story, while raising awareness for resources and ways to support them
accompanying illustrations that communicate empathy and authenticity
a simple, yet informative website that conveys the heart behind our team, displays the stories we’ve shared, and easily directs individuals to share their own
The Solution
Several days a week, our team met to discuss how we could improve upon our diversity practices and cater to the whole world as our audience. We aimed to achieve our goals of inclusivity and authenticity through empathetic illustrations, open-ended ‘interviews’, diverse outreach, and more.








The Process
Our process can be sectioned by the five ‘How might we?’ questions that guided our interviews, illustrations, brand development, and website design.
1 How might we develop a brand that conveys authenticity, empathy, and inclusivity?
We began the design process by doing a couple rounds of individual brainstorming, with each member gathering sources of inspiration and outlining them into a rough vision, then finally bringing everything together into a cohesive vision. Following this process, we experimented with possible logo designs, color palettes, and typography until we reached a combination that we felt communicated the purpose of our initiative.
brand guide
our final logo
logo iterations
2 How might we create a platform that is not limiting to our users, but rather encouraging and uplifting?
3 How might we spread awareness of valuable resources and causes?
While external-facing components are always important, our goal at this stage was rooted in our internal operations. We made sure that our ‘interview’ processes were open-ended and mirrored a casual conversation, where the interviewee could freely tell us anything they wanted to share. We made sure we were there to listen. When transforming the interviews to the final post caption and illustration, we made sure to practice an assembly line review process that ensured we were reflecting the true being behind their words.
For those that had GoFundMe’s to share, concerts to promote, causes to support, or resources to spread, we used our platform as way to spread the word through captions, spotlights, Instagram stories, and a Carrd with all our links in one place.
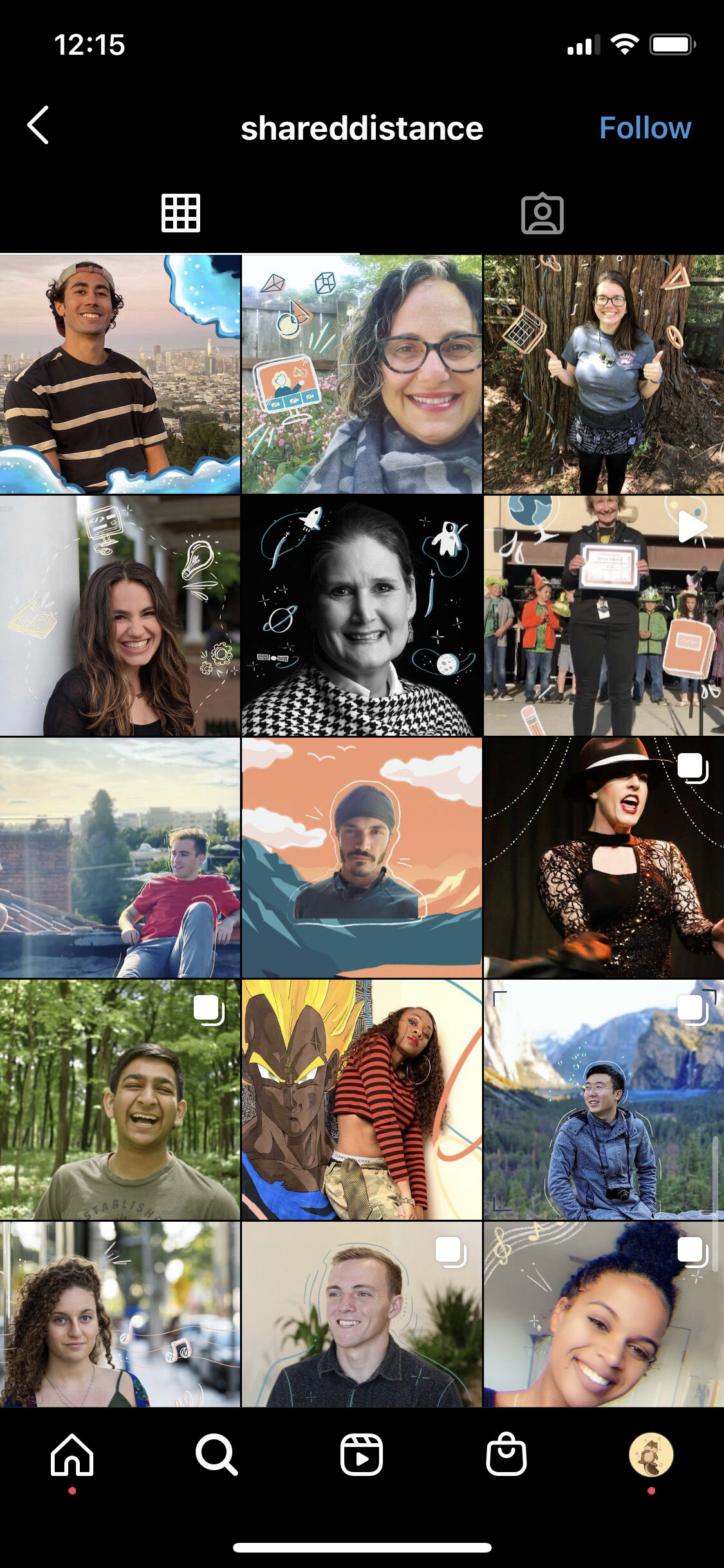
one of our stories
4 How might we create illustrations that do not detract from the meaning of our stories, but rather magnify them?
We aimed to create illustrations that highlighted the human behind our stories. During each interview, we made sure to ask our storytellers if there was anything that really embodied or resonated with who they are, and we put their words into drawings.
a few of the illustrations of our team members
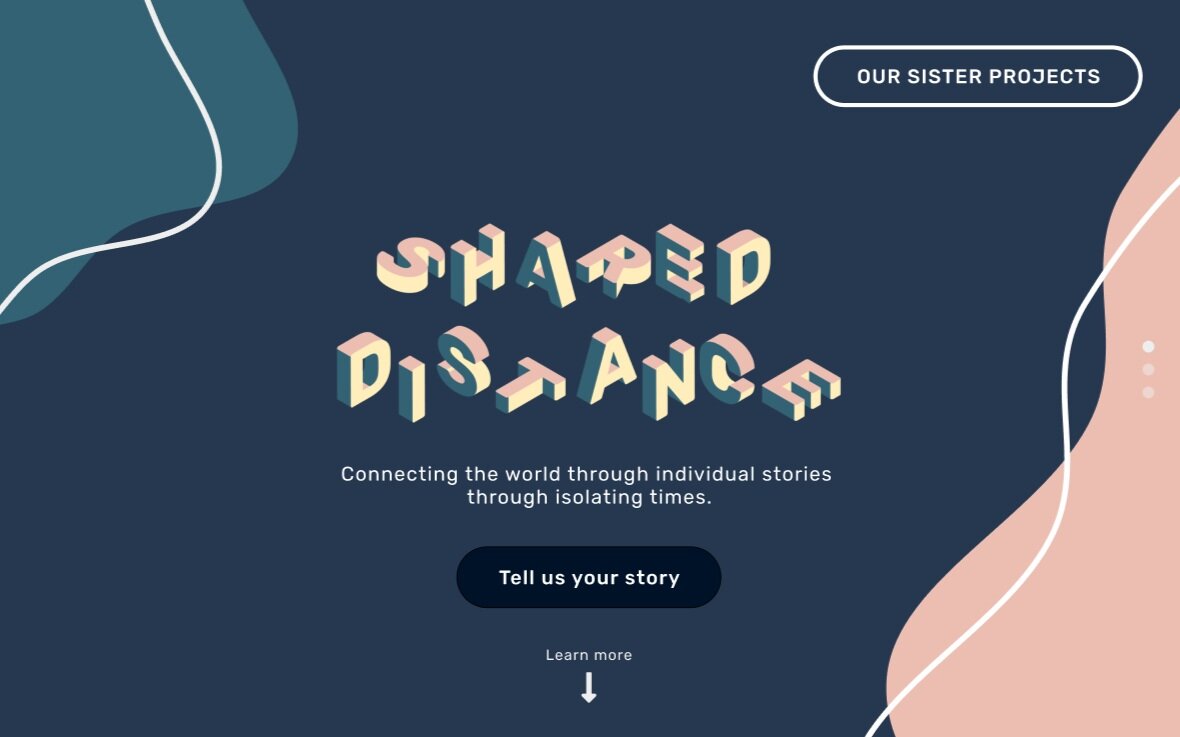
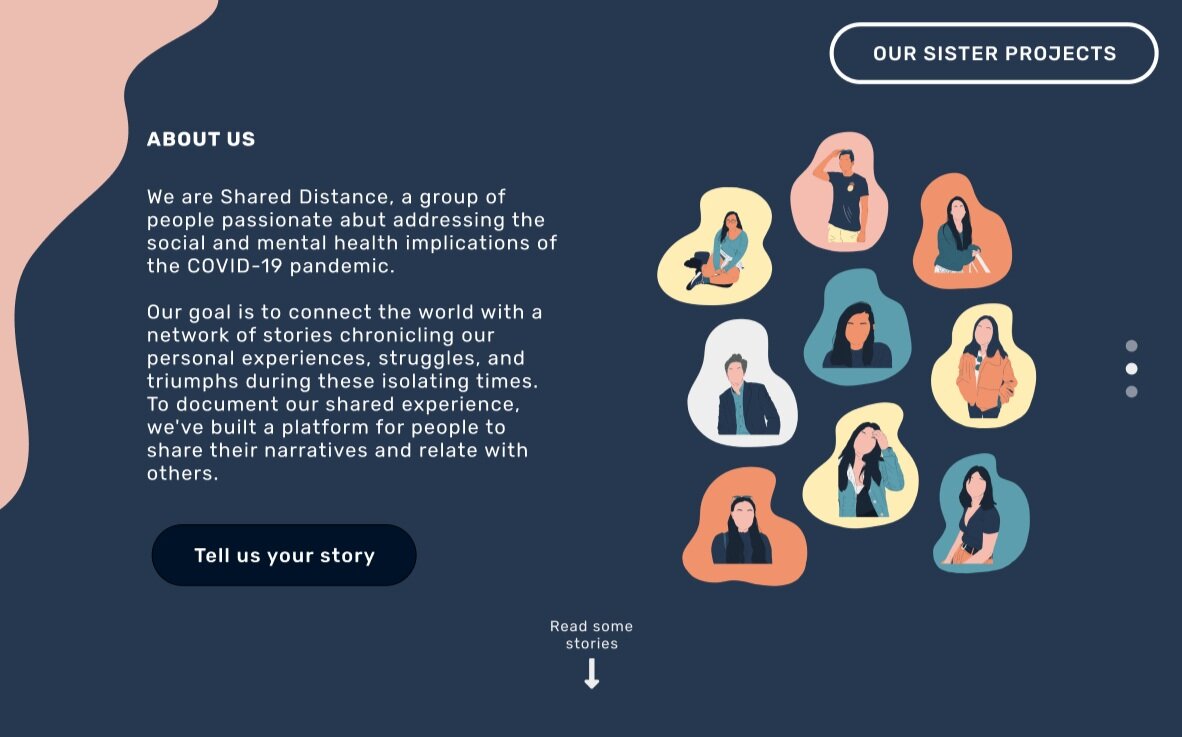
5 How might we design our website to reflect our trustworthy brand and passionate team, while providing easy access to our stories and sign-up?
To arrive at our final website design, we experimented with different illustration styles (pictured below) that we felt were simple yet in alignment with our brand identity. To make sure our stories were accessible and visible, we dedicated a page for users to see our stories directly on the site, with a button allowing them to share their own if they wish. Finally, I illustrated personalized team illustrations that align with our brand, yet highlight the personalities of each of our members.












